Ian Febi Sastrataruna
RT 02, RW 15, Semuluhkidul, Ngeposari, Semanu, Gunungkidul, Yogyakarta, Indonesia.

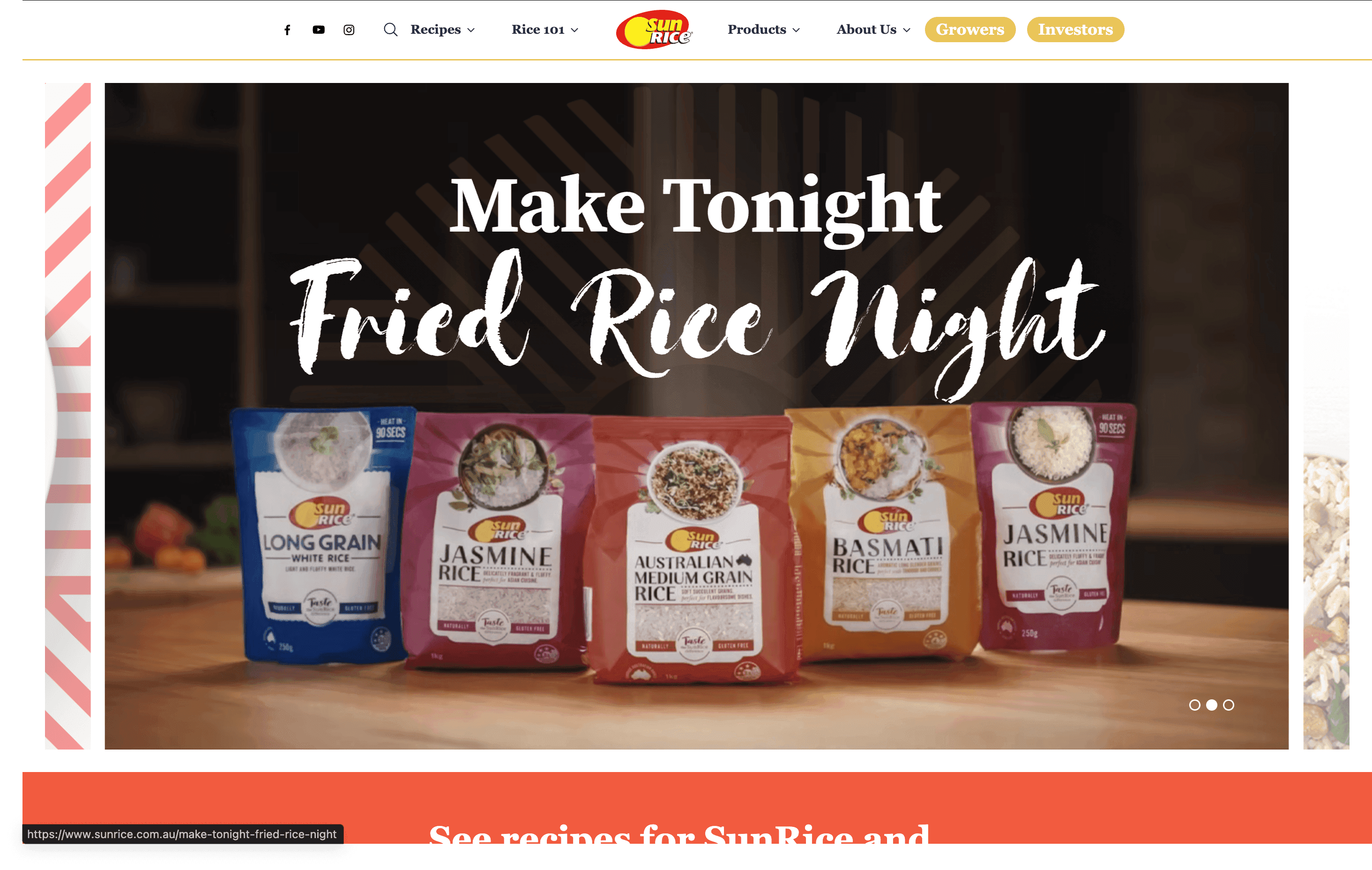
Sebagai Frontend Developer untuk situs SunRice ([https://www.sunrice.com.au](https://www.sunrice.com.au)), saya bekerja bersama rekan tim untuk mengembangkan antarmuka dinamis dan responsif menggunakan Nuxt 3 dengan TypeScript. Semua komponen sepenuhnya dinamis, memungkinkan pengguna untuk memperbarui konten melalui Strapi 4 CMS. Kami menggunakan Tailwind CSS untuk styling modern dan mengintegrasikan Meilisearch serta Algolia Instant Search untuk memberikan fungsionalitas pencarian yang kuat. Proyek ini juga memprioritaskan performa SEO yang baik.

Melakukan desain ulang dan pengembangan halaman landing untuk stoneandchalk.com.au, mengubah desain UI dari Adobe XD menjadi tata letak modern dan responsif menggunakan Nuxt.js 3. Fokus utama adalah meningkatkan performa situs dan SEO, sambil memastikan pengalaman pengguna yang lancar di semua perangkat. Mengonversi CSS lama menjadi Tailwind CSS untuk mengoptimalkan pemeliharaan dan performa. Fitur Utama: Teknologi yang Digunakan:

Mengembangkan halaman landing responsif untuk fitur tanda tangan PDF Jayantara, memanfaatkan Privy ID untuk tanda tangan digital yang aman. Mengintegrasikan gateway pembayaran Midtrans untuk memfasilitasi transaksi yang lancar dan aman bagi pengguna. Halaman landing dirancang dengan Nuxt 2 dan Vuetify, memastikan kinerja optimal dan responsivitas penuh di semua perangkat. Fitur: Teknologi yang Digunakan:

Saya berkolaborasi dengan tim saya untuk mengembangkan situs web yang sepenuhnya responsif untuk Ratch Australia, menggunakan Nuxt.js untuk frontend dan Strapi 4 sebagai backend. Fokus utama saya adalah pada pengembangan frontend dan integrasi Strapi, bekerja bersama pemimpin tim saya yang juga berkontribusi pada implementasi frontend dan backend. Fitur Utama: ✅ Konten Dinamis Penuh – Pengguna dapat menambah, mengedit, atau menghapus halaman dan bagian langsung dari panel admin Strapi. ✅ Optimisasi SEO Tinggi – Situs ini dioptimalkan untuk mesin pencari, mencapai skor yang sangat baik di Google PageSpeed Insights. ✅ Cepat & Ringan – Memanfaatkan Nuxt.js Static Site Generation (SSG) untuk kinerja optimal dan waktu muat yang cepat. ✅ Fungsi Pencarian Lanjutan – Mengintegrasikan komponen Meilisearch dan Algolia untuk menyediakan kemampuan pencarian cepat dan akurat untuk produk, artikel, dan konten situs lainnya. ✅ Manajemen Produk & Artikel – Situs ini mencakup bagian yang terstruktur untuk produk, artikel, dan konten dinamis lainnya, semua dapat dikelola sepenuhnya melalui Strapi. ✅ Kolaborasi Tim – Bekerja sama dengan tim saya, dengan seorang pemimpin yang membimbing proyek sambil juga membantu dalam pengembangan frontend dan Strapi. Proyek ini menyoroti keahlian saya dalam Nuxt.js, Strapi 4, dan integrasi pencarian, sambil berkolaborasi secara efektif untuk membangun situs web yang berkinerja tinggi, ramah SEO, dan sepenuhnya dinamis. 🚀

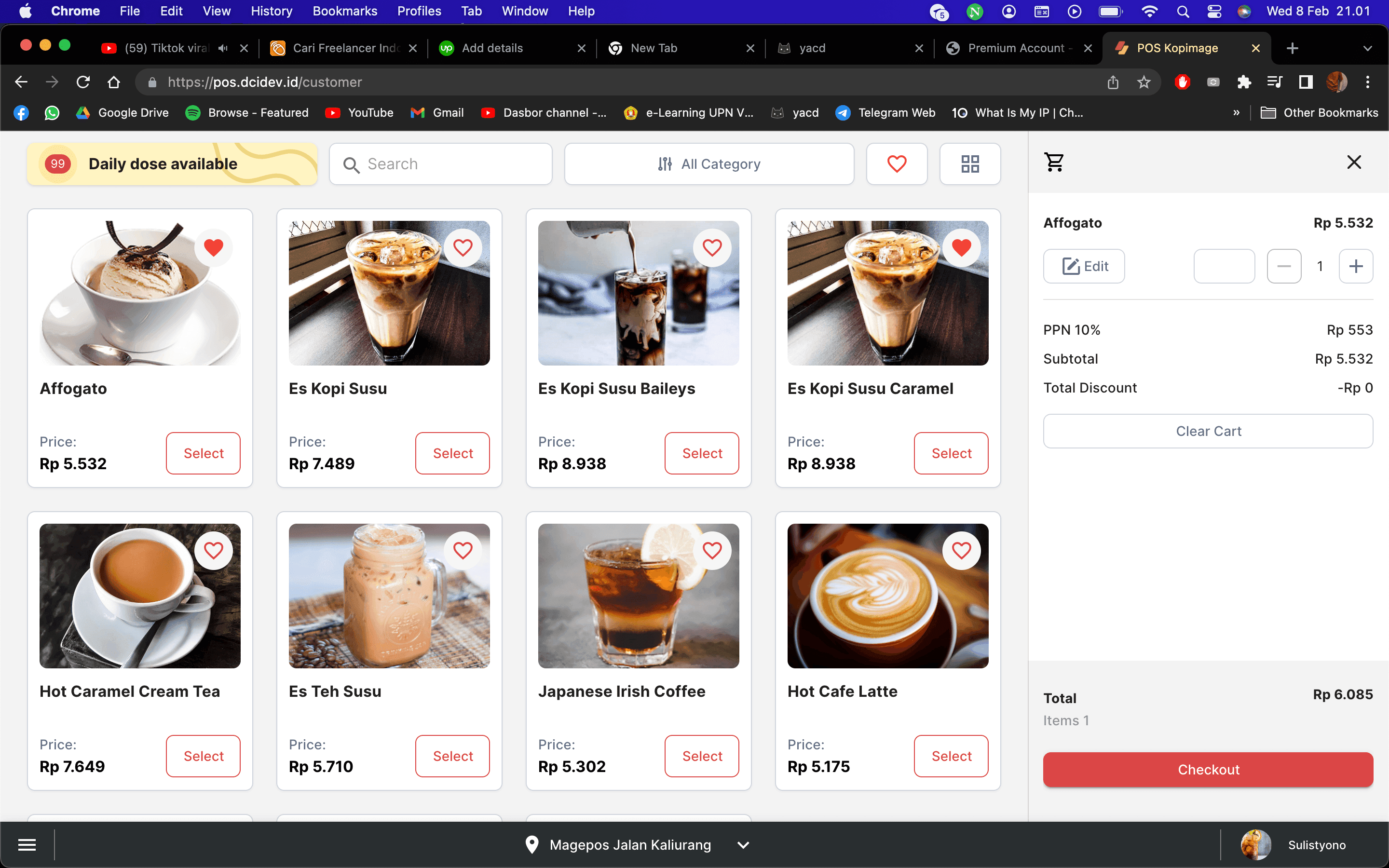
Coffee Shop Point of Sale System Tech Stack: Nuxt.js 2, Vuetify, Privy OAuth, Chart.js Aplikasi web POS (Point of Sale) yang sepenuhnya responsif dibangun untuk coffee shop, dirancang untuk menyederhanakan operasi dan meningkatkan pengalaman pelanggan. Sistem ini mendukung tiga peran yang berbeda—Barista, Admin, dan Customer—dengan akses dan fungsionalitas yang disesuaikan untuk setiap peran. Fitur Utama: 🔐 Autentikasi Aman dengan Privy OAuth 📊 Dashboard Admin dengan analitik real-time dan grafik 🧾 Manajemen Pesanan untuk pelacakan dan pembaruan pesanan yang lancar 📦 Manajemen Produk & Stok termasuk Stock Opname (audit inventaris) 🎯 Kontrol Akses Berdasarkan Peran dengan UI yang intuitif per tipe pengguna 📱 Desain Responsif Penuh untuk penggunaan desktop dan mobile Ideal untuk kafe kecil hingga menengah yang bertujuan untuk alur kerja digital yang efisien dan pelayanan pelanggan yang luar biasa.

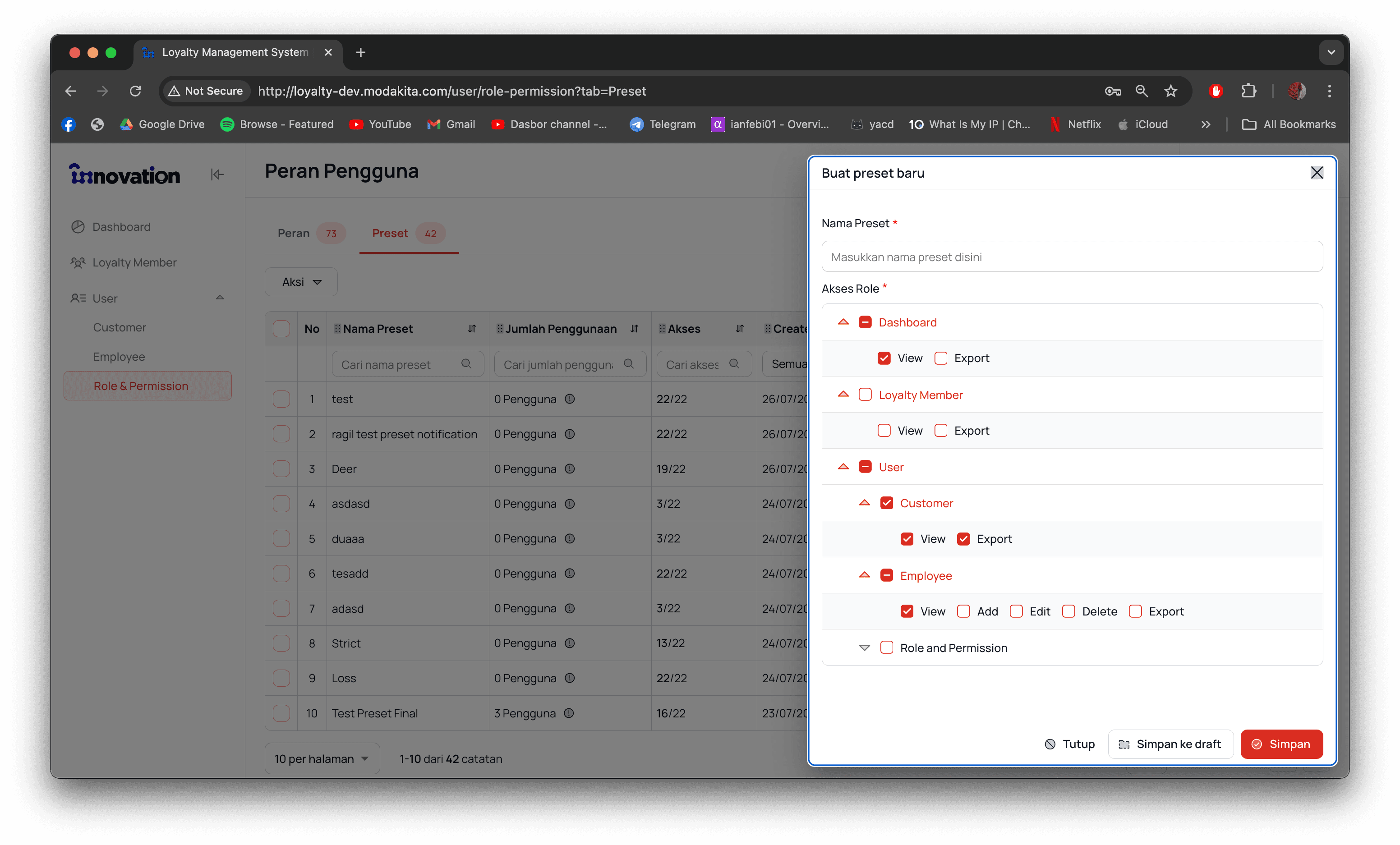
Sebagai bagian dari tim frontend yang terdiri dari dua orang, saya mengembangkan Loyalty Management CMS yang skalabel untuk Astra Honda Motor, dioptimalkan untuk jutaan pengguna di Indonesia. CMS ini mengelola anggota loyalitas, poin, level, pelanggan, dan RBAC. Fitur utamanya mencakup data table yang dapat dikustomisasi dengan fungsi pengelompokan, pengubahan ukuran kolom, drag-and-drop, ekspor data, sortir, input pencarian khusus (autocomplete, select, date range), serta tampilan edit untuk memodifikasi data langsung di dalam tabel. Aplikasi ini dibangun menggunakan Next.js 14 Pages Router, TypeScript, MUI, React Query, dan custom date range picker menggunakan React-Date-Picker.

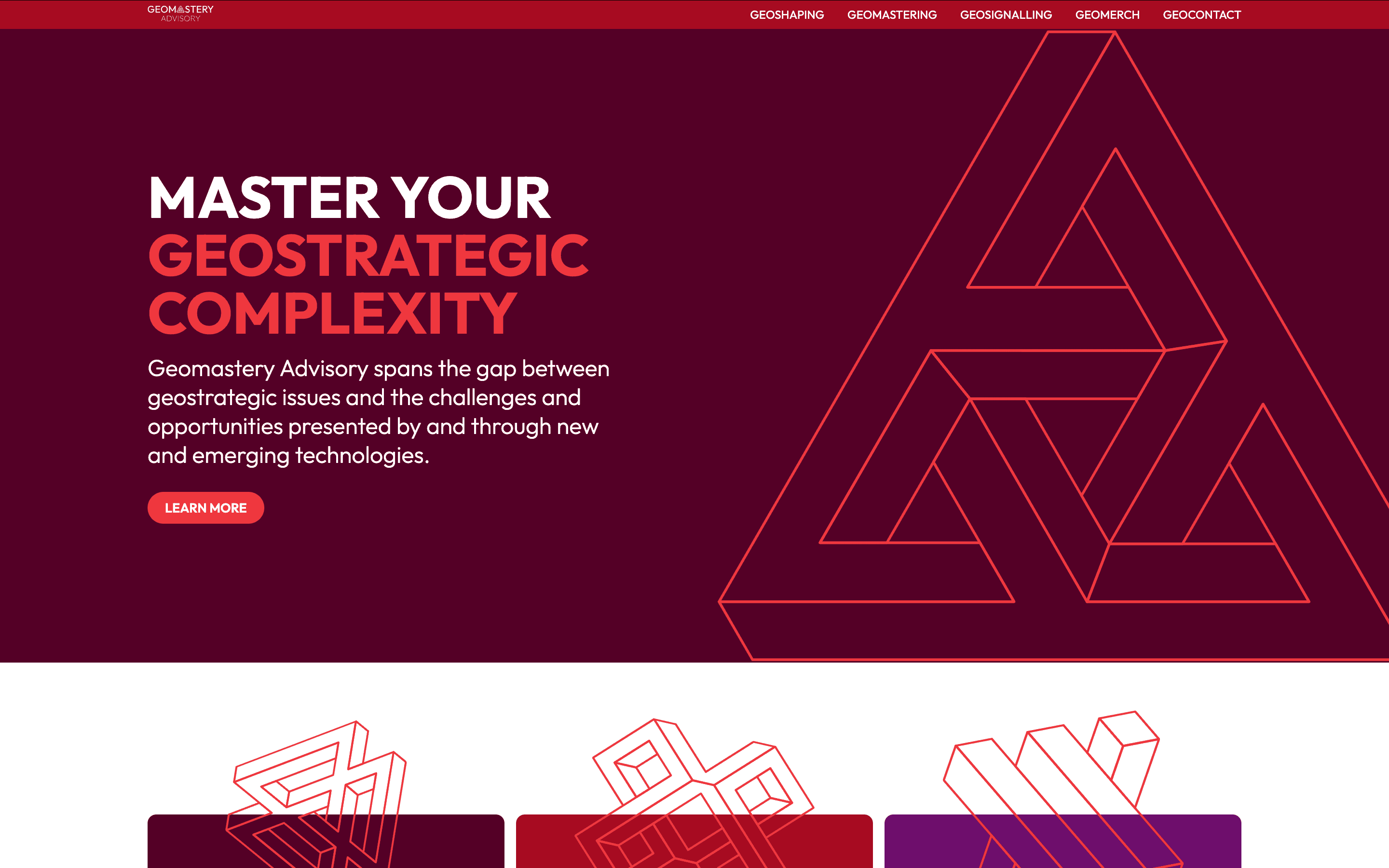
Mengembangkan halaman landing yang sepenuhnya responsif untuk GeoMastery menggunakan Nuxt.js 3, memastikan pengalaman pengguna yang mulus di semua perangkat. Tailwind CSS digunakan untuk styling, dan Headless UI untuk komponen yang dapat dikustomisasi dan aksesibel. Terintegrasi dengan Strapi 4 sebagai CMS, memungkinkan pengelolaan konten secara dinamis. Peran saya mencakup membangun frontend, mengintegrasikan CMS, serta mengoptimalkan performa dan responsivitas situs di semua ukuran layar.

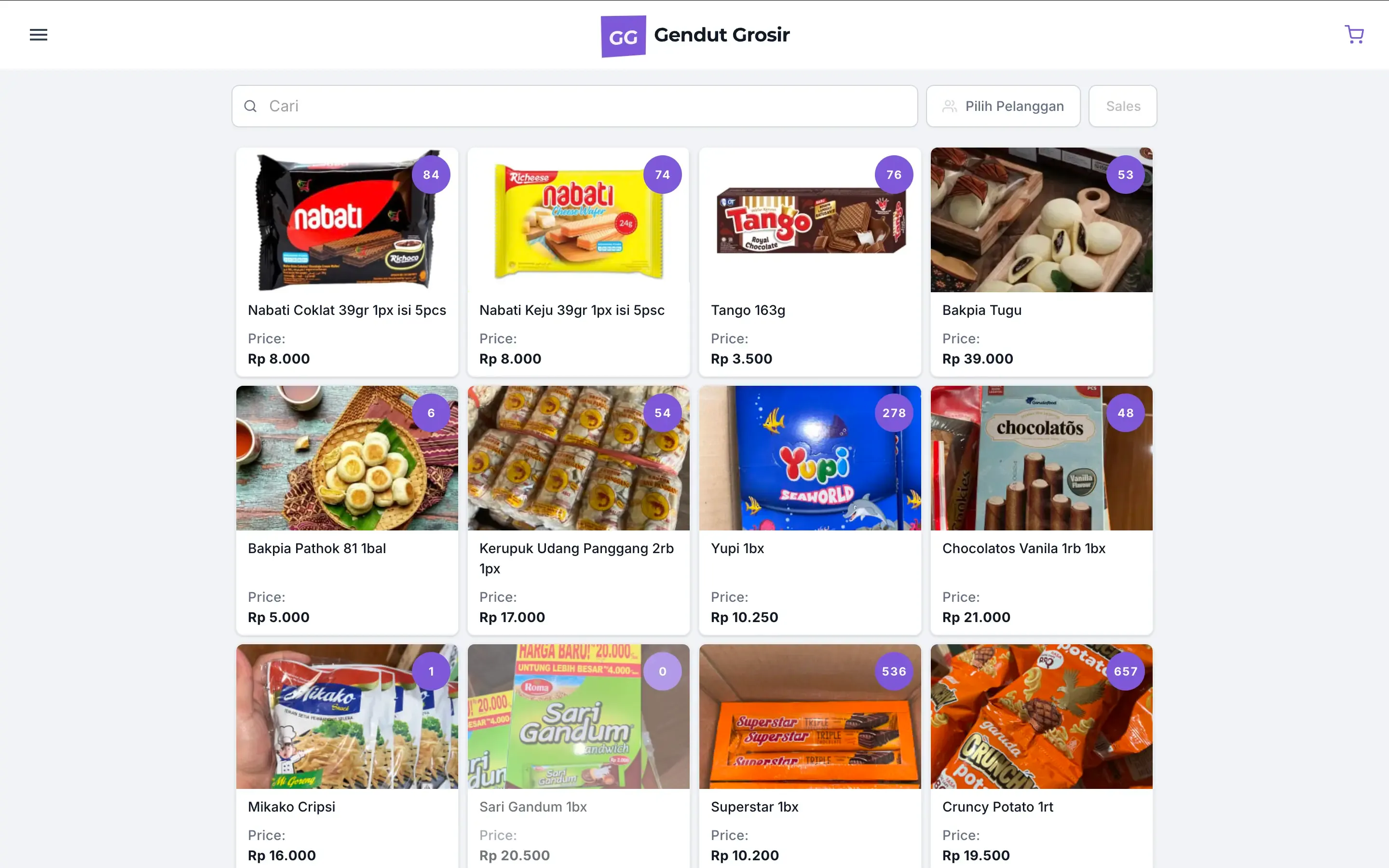
Gendut Gerosir adalah aplikasi web yang dibuat untuk toko grosir dengan dua jenis konsumen yang memiliki harga berbeda, yaitu eceran dan grosir. Aplikasi ini memiliki fitur manajemen produk, analitik, manajemen pengguna, serta sistem kasir (point of sales) di dalamnya. • Nuxt.js 2 • Vuetify • Express.js • MongoDB Repository: